本文通过editable插件实现单击将一个文本信息变为可编辑的表单,你可以对文本内容进行编辑,然后点击“确定”保存到数据库;当点击“取消”按钮,则页面恢复到初始状态。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
jeditable优势:
- 实时编辑,后台实时响应,并即时完成局部刷新。
- 可自定义输入表单类型,目前jeditable提供text,select,textarea类型。
- 响应键盘的回车和ESC键。
- 插件机制,本例提供与jquery ui的datepicker日历控件的整合。
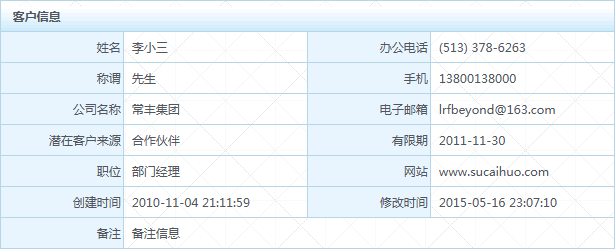
接着我们用PHP举个示例表单:
这是一个用户信息的表格,从代码中可以发现响应的字段信息的td都给了一个class和id属性,并赋值。值得一提的是表格中的td对应的id的值是和数据库中的字段名称一一对应的,这样做就是为了在编辑时让后台获取相应的字段信息,后面的PHP代码中会讲到。
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<thead>
<tr class="table_title">
<td colspan="4"><span class="open"></span>客户信息</td>
</tr>
</thead>
<tbody>
<tr>
<td width="20%" class="table_label">姓名</td>
<td width="30%" class="edit" id="username"><?php echo $username; ?></td>
<td width="20%" class="table_label">办公电话</td>
<td width="30%" class="edit" id="phone"><?php echo $phone; ?></td>
</tr>
<tr>
<td class="table_label">称谓</td>
<td class="edit" id="solutation"><?php echo $solutation; ?></td>
<td class="table_label">手机</td>
<td class="edit" id="mobile"><?php echo $mobile; ?></td>
</tr>
<tr>
<td class="table_label">公司名称</td>
<td class="edit" id="company"><?php echo $company; ?></td>
<td class="table_label">电子邮箱</td>
<td class="edit" id="email"><?php echo $email; ?></td>
</tr>
<tr>
<td class="table_label">潜在客户来源</td>
<td class="edit_select" id="source"><?php echo $source; ?></td>
<td class="table_label">有限期</td>
<td class="datepicker" id="sdate"><?php echo $sdate; ?></td>
</tr>
<tr>
<td class="table_label">职位</td>
<td class="edit" id="job"><?php echo $job; ?></td>
<td class="table_label">网站</td>
<td class="edit" id="web"><?php echo $web; ?></td>
</tr>
<tr>
<td class="table_label">创建时间</td>
<td><?php echo $createtime; ?></td>
<td class="table_label">修改时间</td>
<td id="modifiedtime"><?php echo $modifiedtime; ?></td>
</tr>
<tr>
<td class="table_label">备注</td>
<td class="textarea" id="note" colspan="3"><?php echo $note; ?></td>
</tr>
</tbody>
</table>调用jeditable插件:
$('.edit').editable('ajax.php', {
width: 120,
height: 18,
//onblur : "ignore",
cancel: '取消',
submit: '确定',
indicator: '<img src="css/loader.gif">',
tooltip: '单击可以编辑...',
callback: function(value, settings) {
$("#modifiedtime").html("刚刚");
}
});jeditable还提供了select,textarea类型的编辑,并提供插件api接口。
$('.edit_select').editable('ajax.php', {
loadurl : 'json.php',
type : "select",
});type指定的是select类型,select里加载的数据来自json.php,json.php提供了下拉框所需的数据源。
$array['网站模板'] = '网站模板';
$array['网页特效'] = '网页特效';
$array['网站源码'] = '网站源码';
$array['精品网站'] = '精品网站';
$array['网页图标'] = '网页图标';
print json_encode($array);json数据示例:
$('.edit_select').editable('save.php', {
data : " {'网站模板':'网站模板','网页特效':'网页特效','网站源码':'网站源码', '精品网站':'精品网站'}",
type : "select",
});textarea类型就不再多数,将type类型改为textarea就可以了。PS:默认类型为text。
当处理日期类型时,我接入了一个jquery ui的datepicker日历插件,当然别忘了要引入juqery ui插件和样式:
<link rel="stylesheet" type="text/css" href="css/jquery-ui.css" />
<script type="text/javascript" src="js/jquery-ui.js"></script>引入jquery ui的datepicker日期时间插件
$.editable.addInputType('datepicker', {
element : function(settings, original) {
var input = $('<input class="input" />');
input.attr("readonly","readonly");
$(this).append(input);
return(input);
},
plugin : function(settings, original) {
var form = this;
$("input",this).datepicker();
}
});调用的代码直接指定type类型为datepicker即可。
$(".datepicker").editable('ajax.php', {
width : 120,
type : 'datepicker',
onblur : "ignore",
});Ajax.php
编辑好的字段信息会发送到后台程序save.php程序处理。save.php需要完成的工作是:接收前端提交过来的字段信息数据,并进行必要的过滤和验证,然后更新数据表中相应的字段内容,并返回结果。
include_once("connect.php"); //连接数据库
$field=$_POST['id']; //获取前端提交的字段名
$val=$_POST['value']; //获取前端提交的字段对应的内容
$val = htmlspecialchars($val, ENT_QUOTES); //过滤处理内容
$time=date("Y-m-d H:i:s"); //获取系统当前时间
if(empty($val)){
echo "不能为空";
}else{
//更新字段信息
$query=mysql_query("update customer set $field='$val',modifiedtime='$time' where id=1");
if($query){
echo $val;
}else{
echo "数据出错";
}
}






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群