手把手教你微信小程序开发-二当家的官网微信小程序实例解析
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
1、几个主要的核心文件
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null
}
})//app.json
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
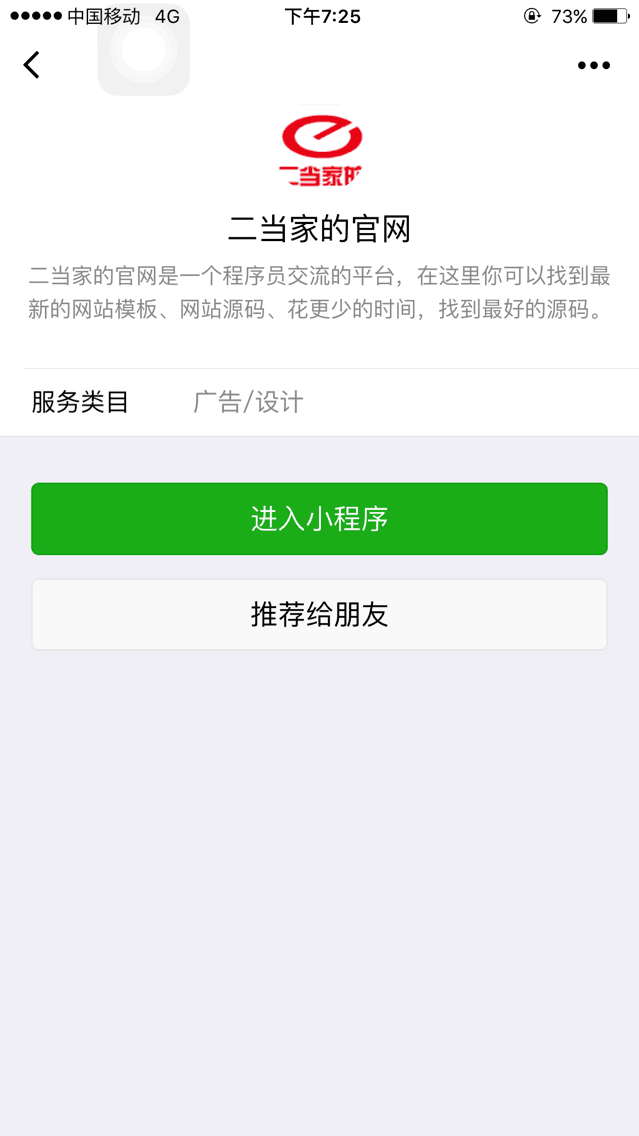
}2、二当家的官网微信小程序主要目录和文件
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<a href="http://www.erdangjiade.com" class="userinfo-nickname">你好,程序员员。</a>
<a href="http://www.erdangjiade.com" class="userinfo-nickname"><image class="userinfo-avatar" src="http://www.erdangjiade.com/Public/images/logo.png" background-size="cover"></image></a>
</view>
<view class="usermotto">
<a href="http://www.erdangjiade.com" class="userinfo-nickname">二当家的官网</a>
</view>
</view>//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 366rpx;
height: 168rpx;
border-radius: 30%;
margin-top: 40rpx;
display: block;
}
.userinfo-nickname {
color: #aaa;
margin-left: 20px;
}
.usermotto {
margin-top: 100px;
}






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群