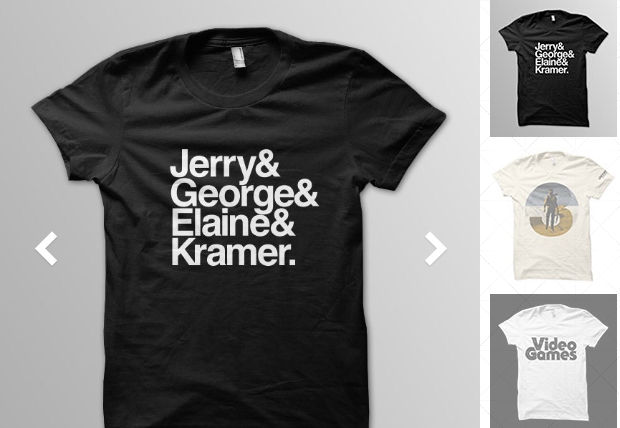
一款基于jQuery的垂直缩略图轮播,效果非常酷炫。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
首先我们放置7张图片,初始化显示4张,后面3张用来轮播:
<div class="ms-showcase2-template ms-dir-v">
<div class="master-slider ms-skin-default" id="masterslider">
<div class="ms-slide">
<img src="masterslider/loading-2.gif" data-src="images/big/1.jpg" alt="lorem ipsum dolor sit" />
<img class="ms-thumb" src="images/1.jpg" alt="thumb" />
</div>
<div class="ms-slide">
<img src="masterslider/loading-2.gif" data-src="images/big/2.jpg" alt="lorem ipsum dolor sit" />
<img class="ms-thumb" src="images/2.jpg" alt="thumb" />
</div>
<div class="ms-slide">
<img src="masterslider/loading-2.gif" data-src="images/big/3.jpg" alt="lorem ipsum dolor sit" />
<img class="ms-thumb" src="images/3.jpg" alt="thumb" />
</div>
<div class="ms-slide">
<img src="masterslider/loading-2.gif" data-src="images/big/4.jpg" alt="lorem ipsum dolor sit" />
<img class="ms-thumb" src="images/4.jpg" alt="thumb" />
</div>
<div class="ms-slide">
<img src="masterslider/loading-2.gif" data-src="images/big/5.jpg" alt="lorem ipsum dolor sit" />
<img class="ms-thumb" src="images/5.jpg" alt="thumb" />
</div>
<div class="ms-slide">
<img src="masterslider/loading-2.gif" data-src="images/big/6.jpg" alt="lorem ipsum dolor sit" />
<img class="ms-thumb" src="images/6.jpg" alt="thumb" />
</div>
<div class="ms-slide">
<img src="masterslider/loading-2.gif" data-src="images/big/7.jpg" alt="lorem ipsum dolor sit" />
<img class="ms-thumb" src="images/7.jpg" alt="thumb" />
</div>
</div>
</div>jQuery
接着我们调用MasterSlider插件:
$(function() {
var slider = new MasterSlider();
slider.setup('masterslider', {
width: 610,
height: 630,
space: 5,
view: 'basic'
});
slider.control('arrows');
slider.control('scrollbar', {
dir: 'h'
});
slider.control('thumblist', {
autohide: false,
dir: 'v',
arrows: false
});
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群