今天我们来演示下自己手写的弹出层对话框,不借助任何插件。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
首先我们在页面上放置4个触发弹出层的按钮。
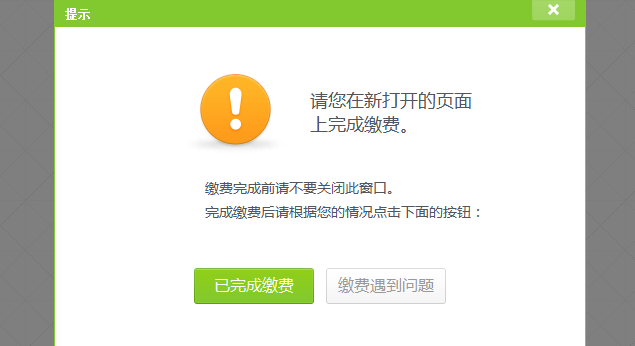
<input class="btn" value="缴费提示层" onclick="payment();"/>
<input class="btn" value="确认框提示层" onclick="Confirm();"/>
<input class="btn" value="alert提示层" onclick="Alert();"/>
<input value="删除商品提示层" class="delOrder btn" item_id="123"/>jQuery
function payment() {
qikoo.dialog.payNotice(function() {
alert("已完成缴费按钮"); //已缴费完成的提示
},
function() {
alert("你点了缴费遇到问题按钮"); //缴费遇到问题的提示
},
function() {
alert("你点了关闭按钮"); //关闭按钮的提示
});
}
function Confirm() {
qikoo.dialog.confirm('确定要删除此商品吗?',
function() {
alert("删除啦!");
},
function() {
alert("取消啦!");
});
}
function Alert() {
qikoo.dialog.alert("素材火 - erdangjiade.com");
}
$(function() {
$(".delOrder").click(function(e) {
_this = $(e.target);
tips.cartTip(_this);
});
var tips = {
cartTip: function(_this) {
var tpl = ['<div class="dialog-delorder">', '<div class="dialog-bar">', '温馨提示', '<a href="#" onclick="return false;" class="dialog-close" title="关闭"></a>', '</div>', '<div class="dialog-content">', '<p>确定从购物车中删除此商品?</p>', '</div>', '<div class="dialog-console">', '<a class="console-btn-confirm" href="#" onclick="return false;" title="确定">确定</a>', '<a class="console-btn-cancel" href="#" onclick="return false;" title="取消">取消</a>', '</div>', '</div>'].join('');
var dialogEle = $(tpl).appendTo('body');
var mainEle = dialogEle.filter('.dialog-delorder');
var top = _this.offset().top + 20;
var left = _this.offset().left;
mainEle.css('top', top);
mainEle.css('left', left);
dialogEle.filter('.dialog-bg').css('height', $(document).height());
dialogEle.find('a.console-btn-confirm').click(function() {
tips.warTip("ID为 " + _this.attr("item_id") + " 的商品已经被删除了!");
$(".dialog-delorder").remove();
});
dialogEle.find('a.console-btn-cancel,a.dialog-close').click(function() {
$(".dialog-delorder").remove();
});
},
warTip: function(txt) {
var tpl = ['<div class="dialog-war">', '<div class="dialog-bar">', '提示', '<a href="#" onclick="return false;" class="dialog-close" title="关闭"></a>', '</div>', '<div class="dialog-content">', '<p>' + txt + '</p>', '<div class="dialog-console">', '<a class="console-btn-confirm" href="#" onclick="return false;" title="确定">确定</a>', '</div>', '</div>', '</div>'].join('');
var dialogEle = $(tpl).appendTo('body');
var mainEle = dialogEle.filter('.dialog-war');
var left = ($(window).width() - mainEle.width()) / 2;
mainEle.css('left', left);
mainEle.css('top', '200px');
dialogEle.filter('.dialog-bg').css('height', $(document).height());
dialogEle.find('a.dialog-close,a.console-btn-confirm').click(function() {
$(".dialog-war").remove();
});
}
};
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群