amcharts是一款很强大的统计图插件,包括饼状图,3D统计图,折线图,曲线图,区域填充图,仪表盘和多色漏斗图等。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
amcharts使用教程
<div id="chartdiv" style="width: 600px; height: 400px;"></div><script src="amcharts/amcharts.js" type="text/javascript"></script>
<script src="amcharts/serial.js" type="text/javascript"></script>var chart;
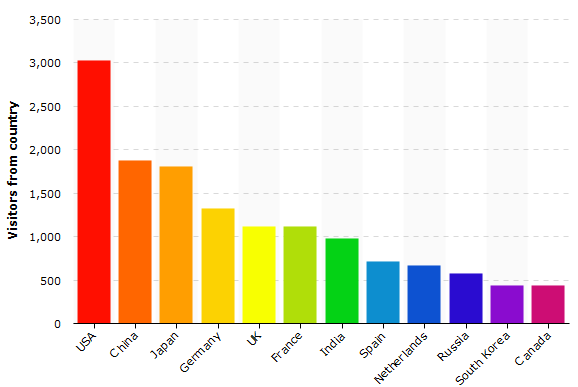
var chartData = [
{
"country": "USA",
"visits": 3025,
"color": "#FF0F00"
},
{
"country": "China",
"visits": 1882,
"color": "#FF6600"
},
{
"country": "Japan",
"visits": 1809,
"color": "#FF9E01"
},
{
"country": "Germany",
"visits": 1322,
"color": "#FCD202"
},
{
"country": "UK",
"visits": 1122,
"color": "#F8FF01"
},
{
"country": "France",
"visits": 1114,
"color": "#B0DE09"
},
{
"country": "India",
"visits": 984,
"color": "#04D215"
},
{
"country": "Spain",
"visits": 711,
"color": "#0D8ECF"
},
{
"country": "Netherlands",
"visits": 665,
"color": "#0D52D1"
},
{
"country": "Russia",
"visits": 580,
"color": "#2A0CD0"
},
{
"country": "South Korea",
"visits": 443,
"color": "#8A0CCF"
},
{
"country": "Canada",
"visits": 441,
"color": "#CD0D74"
}
];
AmCharts.ready(function() {
// SERIAL CHART
chart = new AmCharts.AmSerialChart();
chart.dataProvider = chartData;
chart.categoryField = "country";
chart.startDuration = 1;
// AXES
// category
var categoryAxis = chart.categoryAxis;
categoryAxis.labelRotation = 45; // this line makes category values to be rotated
categoryAxis.gridAlpha = 0;
categoryAxis.fillAlpha = 1;
categoryAxis.fillColor = "#FAFAFA";
categoryAxis.gridPosition = "start";
// value
var valueAxis = new AmCharts.ValueAxis();
valueAxis.dashLength = 5;
valueAxis.title = "Visitors from country";
valueAxis.axisAlpha = 0;
chart.addValueAxis(valueAxis);
// GRAPH
var graph = new AmCharts.AmGraph();
graph.valueField = "visits";
graph.colorField = "color";
graph.balloonText = "<b>[[category]]: [[value]]</b>";
graph.type = "column";
graph.lineAlpha = 0;
graph.fillAlphas = 1;
chart.addGraph(graph);
// CURSOR
var chartCursor = new AmCharts.ChartCursor();
chartCursor.cursorAlpha = 0;
chartCursor.zoomable = false;
chartCursor.categoryBalloonEnabled = false;
chart.addChartCursor(chartCursor);
chart.creditsPosition = "top-right";
// WRITE
chart.write("chartdiv");
});js模板结构图
- _CSS_animations.html
- _JSON_angularGauge.html
- _JSON_areaStacked.html
- _JSON_barAndLineMix.html
- _JSON_ganttDateBased.html
- _JSON_ganttTimeBased.html
- _JSON_lineWithFilledValueRanges.html
- _JSON_lineWithScrollAndZoom.html
- _JSON_lineWithTrendLines.html
- _JSON_mekkoChart.html
- _JSON_pieWithLegend.html
- _JSON_radarSimple.html
- _JSON_usingDifferentLanguage.html
- _JSON_xyBubbleWithZoom.html
- _JSON_xyWithGuides.html
- _SVG_filters.html
- _exporting_to_multiple_formats.html
- _usingThemes.html
- angularGauge.html
- angularGaugeWithTwoAxes.html
- area100PercentStacked.html
- areaStacked.html
- areaWithTimeBasedData.html
- bar3D.html
- barAndLineMix.html
- barClustered.html
- barFloating.html
- barStacked.html
- barWithBackgroundImage.html
- bulletChart.html
- candleStick.html
- candleStickProMode.html
- clock.html
- clockWithTwoFaces.html
- column100PercentStacked.html
- column3D.html
- column3DStacked.html
- columnAndLineMix.html
- columnCylinders.html
- columnSimple.html
- columnStacked.html
- columnStackedAndClustered.html
- columnWithGradientFills.html
- columnWithImages.html
- columnWithPatterns.html
- errorChart.html
- fillBetweenTwoLines.html
- funnelChart.html
- handDrawnChart.html
- index.html
- lineSmoothed.html
- lineStep.html
- lineStepNoRisers.html
- lineWithChangingColor.html
- lineWithCustomBullets.html
- lineWithDataGaps.html
- lineWithDateBasedData.html
- lineWithDifferentBulletSizes.html
- lineWithDurationOnValueAxis.html
- lineWithFilledValueRanges.html
- lineWithLogarithmicValueAxis.html
- lineWithMultipleValueAxes.html
- lineWithReversedValueAxis.html
- lineWithTrendLines.html
- loudou.html
- mekkoChart.html
- microCharts.html
- ohlc.html
- pie3D.html
- pieDonut3D.html
- pieSimple.html
- pieWithLegend.html
- pieWithPatterns.html
- pyramidChart.html
- pyramidChart3D.html
- radarPolar.html
- radarSimple.html
- waterFallChart.html
- xyBubbleSimple.html
- xyBubbleWithZoom.html
- xyDateBased.html
- xyError.html
- xyScatter.html







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群