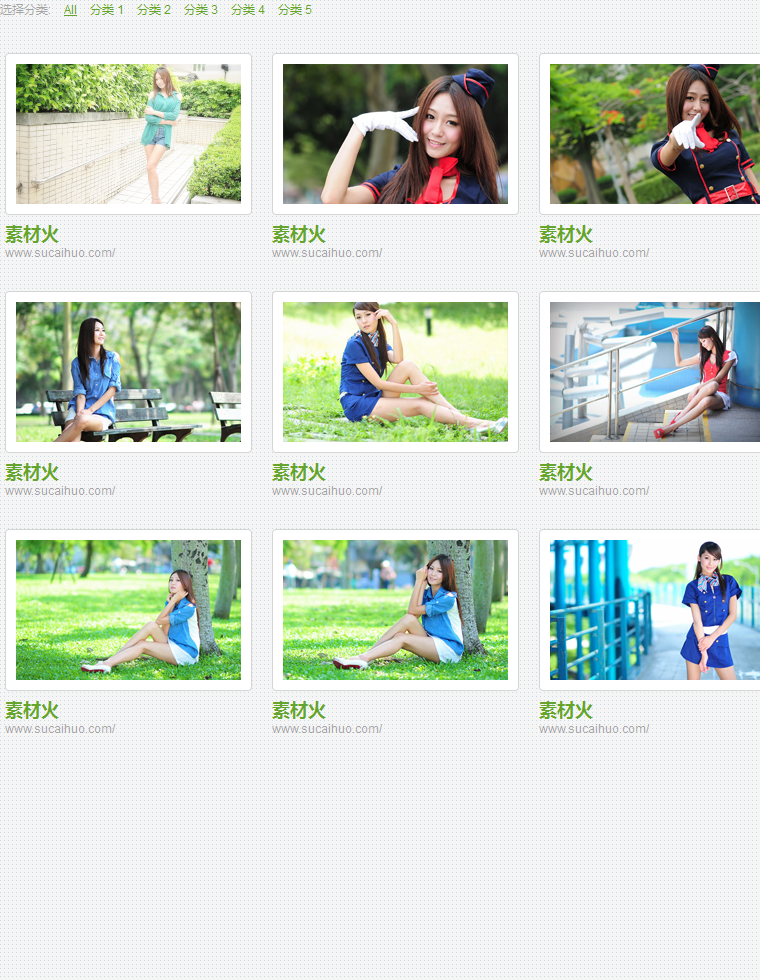
这是两个jquery 图片特效插件。一个是图片无刷新重新分组排序,一个是图片相册效果,多图展示效果j。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
载入js
/*无刷新快速排序分类*/
<script type="text/javascript" src="js/jquery.quicksand.js"></script>
<script type="text/javascript" src="js/jquery.easing.js"></script>
/*点击图片放大*/
<script type="text/javascript" src="js/jquery.prettyPhoto.js"></script>
/*调用*/
<script type="text/javascript" src="js/script.js"></script>图片列表html
<ul class="portfolio-categ filter">
<li>选择分类:</li>
<li class="all active"><a href="#">All</a></li>
<li class="cat-item-1"><a href="#" title="Category 1">分类 1</a></li>
<li class="cat-item-2"><a href="#" title="Category 2">分类 2</a></li>
<li class="cat-item-3"><a href="#" title="Category 3">分类 3</a></li>
<li class="cat-item-4"><a href="#" title="Category 4">分类 4</a></li>
<li class="cat-item-5"><a href="#" title="Category 5">分类 5</a></li>
</ul>
<ul class="portfolio-area">
<li class="portfolio-item2" data-id="id-0" data-type="cat-item-1">
<div>
<span class="image-block">
<a class="image-zoom" href="images/big/b1.jpg" rel="prettyPhoto[gallery]" title="jquery相册代码 画廊效果 支持动画切换排序点击放大切换下一张"><img width="225" height="140" src="images/thumbs/1.jpg" alt="jquery相册代码 画廊效果 支持动画切换排序点击放大切换下一张" /></a>
</span>
<div class="home-portfolio-text">
<h2 class="post-title-portfolio"><a href="#">素材火</a></h2>
<p class="post-subtitle-portfolio">www.erdangjiade.com/</p>
</div>
</div>
</li>
<li class="portfolio-item2" data-id="id-1" data-type="cat-item-2">
<div>
<span class="image-block">
<a class="image-zoom" href="images/big/b2.jpg" rel="prettyPhoto[gallery]" title="jquery相册代码 画廊效果 支持动画切换排序点击放大切换下一张"><img width="225" height="140" src="images/thumbs/2.jpg" alt="jquery相册代码 画廊效果 支持动画切换排序点击放大切换下一张" /></a>
</span>
<div class="home-portfolio-text">
<h2 class="post-title-portfolio"><a href="#">素材火</a></h2>
<p class="post-subtitle-portfolio">www.erdangjiade.com/</p>
</div>
</div>
</li>/*图片排序js参数*/
var options = {
duration: 750,
easing: 'swing',
attribute: 'data-id', // attribute to recognize same items within source and dest
adjustHeight: 'auto', // 'dynamic' animates height during shuffling (slow), 'auto' adjusts it before or after the animation, false leaves height constant
useScaling: true, // disable it if you're not using scaling effect or want to improve performance
enhancement: function(c) {}, // Visual enhacement (eg. font replacement) function for cloned elements
selector: '> *',
dx: 0,
dy: 0
};






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群