本文用二当家的的日访问ip来生成bootstrap柱状图。支持自定义颜色、标题和统计图下方数字范围。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
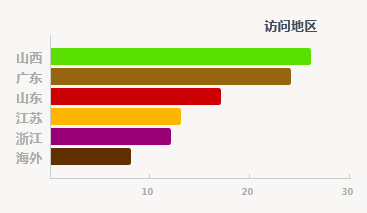
柱状统计图html代码
<div id="population_chart" data-sort="false" data-width="800" class="jChart chart-lg" name="素材火日ip访问统计">
<div class="define-chart-row" data-color="#84d6ff" title="网页特效">500000</div>
<div class="define-chart-row" data-color="#38BCFF" title="网站模板">217500</div>
<div class="define-chart-row" data-color="#00A9FF" title="网站源码">119000</div>
<div class="define-chart-row" data-color="#008DD3" title="PHP">78000</div>
<div class="define-chart-row" data-color="#0074AA" title="在线工具">466000</div>
<div class="define-chart-row" data-color="#005882" title="精选网址">326000</div>
<div class="define-chart-footer">100000</div>
<div class="define-chart-footer">200000</div>
<div class="define-chart-footer">300000</div>
<div class="define-chart-footer">400000</div>
<div class="define-chart-footer">500000</div>
</div>引入bootstrap和jchart.js统计图插件
<script src="http://libs.useso.com/js/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<script src="js/jchart.js"></script>调用jChart.js
$("#population_chart").jChart({x_label: "统计图标题"});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群