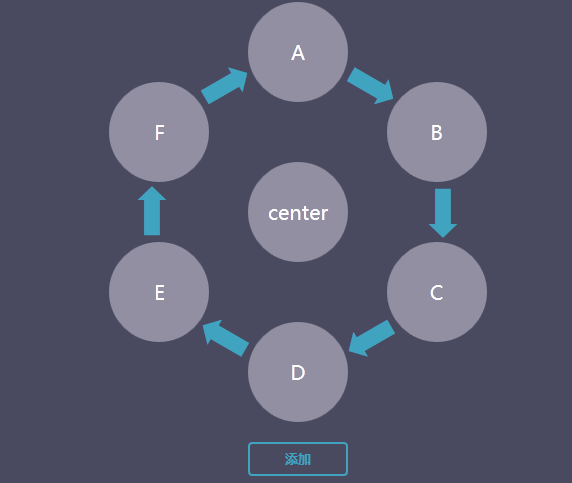
smartCyle.js是一款基于jQuery的在线循环流程图。该插件有强大的API,支持动态添加流程图中的节点。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
引入smartCycle流程图插件
<script type="text/javascript" src="js/smartCycle.min.js"></script>smartCycle生成在线流程图
var radio = 160;
var radio_arrows = 140;
var container_width = 420, container_height = 420;
var c_container_width = 420, c_container_height = 420;
$(".ciclo1").smartCycle({
container_width: '420px',
container_height: '420px',
radio: radio,
radio_arrows: radio_arrows,
arrows_colors: ['#40A4C0'],
colors: ['#928fa2', '#928fa2']
});自定义添加随机流程图按钮
var alphabet = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'Ñ', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'];
var alphabet_pos = 6;
$(".add").click(function() {
$(".ciclo1").append('<a class="sc_object">' + alphabet[alphabet_pos] + '</a>');
radio += 25;
radio_arrows += 25;
container_width += 50;
container_height += 50;
c_container_width += 50;
c_container_height += 50;
$(".contenedor").css({
'width': c_container_width + 'px',
'height': c_container_height + 'px'
});
$(".ciclo1").smartCycle('options', {'radio': radio, 'radio_arrows': radio_arrows, 'container_width': container_width + 'px',
'container_height': container_height + 'px', });
$(".ciclo1").smartCycle('realign');
alphabet_pos += 1;
});smartCyle.jsAPI参数
| 参数 | 描述 | 默认值 |
| container_width | 指定目标的宽度 | 420px |
| container_height | 指定目标的高度 | - |
| radio | 对象到中心的距离 | 160px |
| angle_ini | 开始角度,单位弧度 | 0 |
| direction | 箭头方向,可选值:'left'或'right' | right |
| diameter_object | 流程图节点对象的直径 | 100px |
| diameter_center | 中心对象的直径 | 100px |
| font_size | 字体大小 | 20px |
| type_arrows | 箭头的类型(数组) | ['?'] |
| arrows_size | 箭头的大小 | 60px |
| radio_arrows | 箭头到中心的距离 | 140px |
| arrows_colors | 箭头的颜色 (数组) | ['#40A4C0'] |
| colors | 循环流程图对象的颜色 | ['#40A4C0','#40A4C0'] |
| union | 循环的组合属性:可见性、颜色和宽度 | false #F79646 10px |







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群