
淘宝网的语音搜索也有了一阵子了,但似乎都没看到相关的博客或帖子在说这个如何实现,今天查了点资料,发现原来实现是如此简单,可能是因为太简单了,也就没有人讨论了吧。
其实实现只需一句代码即可:
x-webkit-speech
一看到这句代码,想到了什么?对,这说明语音搜索只支持webkit内核浏览器,那么这段代码具体要放在哪呢?
复制代码
代码如下:
<input type="text" class="text" name="value_2" id="value_2" x-webkit-speech>
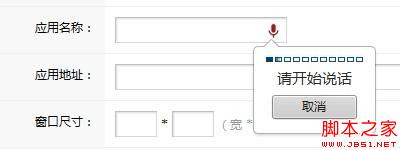
放在文本输入框内就行了,其他的什么都不用做,看

当然还有一些其他的参数,比如设置语音限制语言种类
复制代码
代码如下:
<input type="text" class="text" name="value_2" id="value_2" x-webkit-speech lang="zh-CN">
还有设置语音输入语法的参数,这个就比较试用于搜索框。加上这参数后,系统就会自动去掉“的”、“啦”这类无意义的字
复制代码
代码如下:
<input type="text" class="text" name="value_2" id="value_2" x-webkit-speech x-webkit-grammar="bUIltin:search">
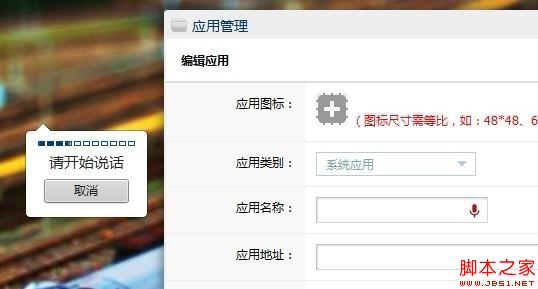
当然在测试时候发现一个小问题,就是当具有语音搜索的页面是iframe页面时,点击麦克风后,“请开始说话”这浮动层就不跟随input输入框了

相关阅读:HTML5 语音搜索(淘宝店语音搜素)





友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群