回复内容:
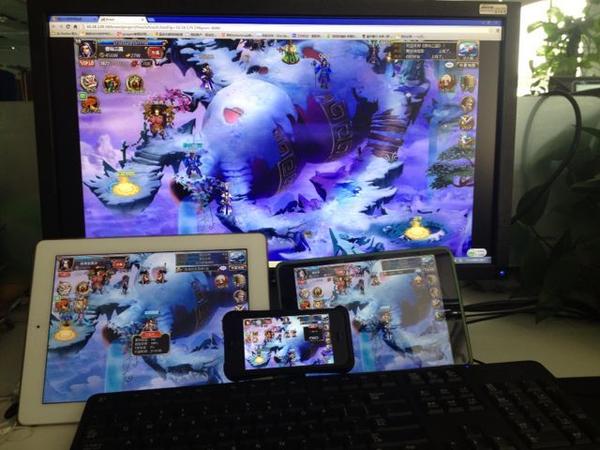
谢谢继新邀请。正好最近我们团队的拙作《修仙三国》正式发布,这款产品的特色在于是首个利用HTML5技术研发的大型角色扮演类网游并且同时在多个平台全面发行,我们自己当然是相信其品质和体验堪为HTML5同类游戏标杆。谢谢继新,以及不少关注和支持我的朋友们,一直在问我这款游戏的研发过程。我不敢敝帚自珍,现将自己过去一年多时间内所经历过的种种酸甜苦辣和抉择都一一撰写出来,本文并非技术开发指导的具体教程,而是一个团队在通往HTML5游戏商业化之路的种种艰辛努力和宝贵经验,希望没有辜负邀请。早在2012年,经过一番痛苦的尝试之后,我们发现手机用户对于HTML5游戏的体验确实不如想象中理想。究其根本原因是因为手机上的浏览器使用率要比PC较低,很多时候手机用户的网络环境并不佳,他们对使用网页打开的应用或者游戏都存在一定的偏见,觉得过慢或者消耗流量花费金钱而避而远之,同时手机浏览器也无法使用脚本的方式将网页直接留存在历史记录或者书签内导致不少用户无法返回游戏,这些使得我们在推广和玩家留存上遭遇了很大的阻力。但是在此前游戏产品推广运营的过程中我们也意外的发现,几乎有一半的玩家选择了同时用PC和手机来体验我们的游戏,还有更多的玩家在用平板电脑,虽然基数很少但带给了我们很大的鼓舞,也坚定了我们继续下去的决心。
于是去年7月份,团队的核心成员聚在一起,开始商量如何继续做下一款HTML5网游。最初提出做MMORPG的想法遭到了不少人的反对,理由还是在于HTML5屡遭人诟病的性能问题。很多人认为做卡牌类型或者SLG游戏才是HTML5游戏最好的方向,毕竟当时手机卡牌类游戏方兴正艾。但最终我还是努力说服了所有人,毕竟技术是发展进步的,无论是手机浏览器还是硬件,在游戏长达一年的研发周期中,谁都很难预料到未来的急速变化。我们应该着眼于下一阶段,做更超前一步的事情。现在已经可以看到手机浏览器几乎每个版本在对HTML5的支持方面都有令人欣喜的进步!而我们为什么不能做一些超越自己能力的挑战。经过市场调查发现2.5D视角的角色扮演类游戏有着其它游戏难以企及的代入感,最受玩家青睐。最后,团队所有人一致决定,一定要做一个“毁人三观”的HTML5多人角色扮演跨平台网游!
最后的准备当然是技术的选型和工具,在完成几个Demo之后,大家最终还是决定采用回合制的游戏方式,但也表示永远不会放弃做实时战斗MMOARPG的梦想,将会放在下款游戏!我们在开发上选择用Chrome和iPhone的Safari作为主适配平台,因为这两个分别是PC和手机表现最好的HTML5浏览器,可以用来调试。而编码主要采用Aptana工具,这个继承自Eclipse的优秀脚本编辑器可以非常方便的帮助我们完成编码和调试等一系列工作。而MMORPG游戏开发必不可缺少的地图编辑器和动画编辑器等工具,我们也是提前准备需求,简单且满足游戏开发即可。
很快,在2012年10月份我们正式启动了开发工作,整个团队都开始有条不紊的投入进来了,每个人都非常热情的参与到了游戏中。由于我们采用了HTML5的引擎,这让我们比一般游戏开发团队做起来效率更高,速度更快。举个例子,我们可以直接通过浏览器来调试自己的游戏脚本,而不用任何编译工作,让所有人直接加入测试并提出各自的体验反馈,节省了大量的时间和精力,尤其是对于跨平台开发,并不需要若干个不同系统的客户端团队例如iOS,Andriod,Flash与服务器相互沟通交流,无论是研发成本还是开发周期都大大的节省了,也同时也给测试带来了极大的便利。在整个研发过程中,我们每个人都是策划,都可以提出自己认为好玩的观点,大家在一起汇总评估,也会利用HTML5的优势快速完成几个demo去体验调整。在开发过程中所有成员时刻都保持着危机意识,我们脑海里面有很多假想敌,逼迫着我们每天加班加点赶项目,尤其是我们的前端主程几乎就没有度过一个完整的周末,只是为了让游戏运行得更稳定一些,体验更好一些。新的项目从立项到内测版本发布一共不到8个月的时间(我们的前后端代码全是从零开始写的,基本没有复用)。大家有这样的觉悟,是因为我们之前做的几款产品都犯了一个致命的错误——研发周期太长,最后的结果就是贻误战机,没有在市场最需求的时候将产品发布出去,因此对于这个重量级产品的修仙三国,每一个人都不敢有丝毫怠慢。
我们曾经为新产品做了两年的储备,HTML5虽然有很多优点,但是劣势也很明显,性能问题、工具不全、没有成熟的开发框架等等,这一切我们从一开始就明白,所以决定一切都自己动手一点一滴积累起来。我们的游戏引擎包括了自己完成的一个包括地图模块,动画模块,UI控件模块以及物理引擎和各种编辑工具,内容都很简单容易上手,我们希望能够用《修仙三国》这款游戏的成功来验证这款引擎的实用性,同时我们也计划在明年初可以将这套成熟的HTML5游戏引擎开放给更多的开发伙伴。
我们始终坚信HTML5是一条正确道路,在产品研发的过程中我们也遇到了数不清的困难,毫不夸张的说每个困难都足以让我们的产品难产甚至绝望。在此其间在团队内部也发出过一些质疑,大家甚至怀疑我们能否将产品最终做出来,毕竟这是一条充满荆棘之路。但是随着大家众志成城一个个难关被攻克、产品的发布,逐渐打消了所有人的疑虑。
在我看来技术只是一种呈现的手段,真正的玩家是不会关心技术的,要让产品成功光靠技术也是不够的,我们所坚持努力的HTML5只是希望让游戏做得更快点,能在有限的时间内多做一些好游戏服务于更多的玩家罢了,为此目标,我们尽了最大的努力。
在开发进展中我们碰到的各种困难,比如UI体验不够流畅,因为HTML5的特性中并没有对于GUI有任何的新标准。我们还是沿用HTML4中就已经制定好的HTML标签,再加上一些CSS3的新样式做出一些之前做不到的特效而已。但是和native应用中的UI界面比起来还是有较大的差距。其次在HTML5中的游戏音效有一些问题,所以我们目前没办法大规模的使用音效,这让游戏的表现力会受到一些影响,不过为此我们正在做出努力,相信随着HTML5最终标准的确立,各大浏览器对于多媒体标准的实现上一定会有很大改进,到那时候这一切都不再是问题。接下来就是编辑器也需要优化,因为HTML5是一个标准,不像flash一样有专门的团队针对游戏开发的需求设计出各种各样的开发工具。我们的编辑器都是靠自己来完成开发,但是之前由于时间有限所以我们编辑器的功能也比较简单,未来我们希望可以将各种编辑工具进行优化,使之功能更加强大。在手机屏幕和平板电脑,PC不同尺寸之间的兼容性我们也做了深入的考虑,虽然浏览器可以自动缩放游戏的分辨率,但随之带来的操作性和字体大小等细节都消耗了我们大量的时间不断的优化调整,力争将产品做到最好。


今年6月份,产品终于告一段落,游戏的画面颇为精美,无论是场景和人物设计都是采用了3D建模转2D的方式,游戏的策划和技术也都耗费了我们大量的心血。可在推广问题上大家又有了争执。最后我们经验丰富的投资人创新工场的汪华给了宝贵的建议,这使我们决定采用在智能手机上主推安装包而平板电脑和PC则重点推广Web链接的方案。这样最大限度的发挥HTML5技术优势,即可打包提供下载安装,又可通过网页直接在浏览器内打开。经过我们实际调查分析,认为手机用户和平板电脑用户存在着不同,手机用户的网络条件不如Pad强,而且浏览器的使用率也远低于平板电脑,平板电脑尤其是Pad用户对于Web的产品延续了PC的习惯,他们对直接打开,免下载免安装的网页游戏有着强烈的需求,可由于众所周知的原因,这块却一直都是个蓝海,一块空白。 所以最后又面临打包上苹果AppStore平台的问题,好在这块我们早已积累了丰富的经验,具体请详见 HTML5 游戏移植为 iOS 原生应用,需要注意哪些地方?有什么经验可以分享? 经过一番努力和不断改进,产品最终顺利的通过并且上线了。目前这款游戏已经开始免费下载,如果大家觉得这篇小文对你们有所帮助的话,也请大家支持一下我们,轻点一下app下载,给留个好评,谢谢啦!
AppStore(打包版)下载地址:
https://itunes.apple.com/cn/app/xiu-xian-san-guo/id635818432?mt=8
Web官网地址:
修仙三国 官方网站
修仙三国 (手机访问)
有人问起安卓平台,我们已经和多家优秀的第三方手机浏览器厂商进行了合作,相信安卓版本在不久就会借助他们强大的HTML5技术的早日出现在玩家的手机中吧!
顺便也回复一下前面几位大神的观点吧
从目前浏览器的准备来看,移动平台的iOS的Safari,Andriod系统的uc,TX等第三方浏览器,PC平台上的Chrome,FF,甚至360极速,这些主流浏览器都已经为HTML5做好了准备,即便是多人实时动画也可以在这些平台上得到较好的体验。这些年我们也可以看到包括ARM,Inter这些硬件厂商也在底层方面对HTML5技术提供了更好的支持。我们的游戏是3D转2.5D效果的,但相信未来出现真正3D的web游戏也不是什么太遥远的事情。前路艰险,但总是需要人不懈探索吧。所有的技术都是由简单粗浅一步一步的发展起来。
开发源码的安全问题,js除了混淆和加密确实没有特别好的办法。混淆后的源码的可读情况这个就见仁见智了,总之肯定不如二进制的安全性高,但直接拿来就读也不是什么特别容易的事情吧。
HTML5可以像Flash等Web多媒体技术一样,支持分阶段下载资源包也支持离线应用资源,这些都为用户体验带来了便利。
最后我再解答一下采用HTML5技术开发游戏的跨平台优势吧。
1)用HTML5开发手机应用和游戏的效率会稍高一些,成本也会略有降低。这主要体现在各种智能手机终端的移植上,我们前端都是javascript工程师,而打包移植的工作有1个人就可以快速搞定。不需要同时维护若干个团队和若干个版本。
2)用HTML5开发,游戏升级版本更新会更方便,只要不涉及原生代码的改动,我们都可以在后台安排脚本更新即可,无需用户再去下载安装覆盖等麻烦,也减少了因此而带来的用户流失。
3)用HTML5开发的网页游戏跨平台的能力较强,可以运行在PC,平板,手机等所有支持HTML5的浏览器内,这样可以让玩家无论是在电脑还是手机都可以跨平台体验游戏的乐趣,从后台数据看,大部分用户是愿意接受在不同的时段使用不同设备,电脑和手机来体验我们的游戏。
4)HTML5开发手机应用和游戏相对来讲会比较安全,由于浏览器的限制,我们是绝对无法读取用户的隐私信息或设置暗扣陷阱。
5)虽然HTML5页游有以上的好处,但目前HTML5游戏的市场环境还并不成熟,很多用户还是比较习惯安装app来玩游戏的习惯,所以我们也采用同时推安装包和链接两种方式来尽可能的覆盖我们的用户群,因此webapp的推广方式还是非常灵活的。在HTML5领域,我们已经做到了我们能做到的最好表现。


我们希望自己只简简单单的做好一款游戏,不断完善,更加吸引用户,更加好玩,而不再关注自己究竟做的是苹果游戏还是安卓游戏究竟是网页游戏还是手机游戏,认真的做一个简单快乐的游戏团队。研发这款大型HTML5页游大概花费了我们两年的时光,从最初的立项到引擎和工具的搭建,眼见她一步步成型,其中的喜悦无法用言语表达。我们选择了HTML5技术作为自己的创业方向,也经历了诸多质疑,迷茫和无奈的时刻,但我们坚信付出总会得到回报,只要满怀希望,热情和汗水就会看到山顶的曙光。在诸多质疑声中百折不挠,在几经绝望中迎接曙光,这样的人生才真正充实。《修仙三国》对于磊友只是一个里程碑,距离我们真正的目标其实还很远,期待自己的H5引擎可以帮助更多的Web开发者在跨平台方面做得更加精彩!
登高,坡顶自有青天;倘若有一朵白云在天边闪耀,那就望云爬坡吧!再次为所有坚持自己梦想而不懈努力的人喝彩!
(本文为知乎答复好友提问,同时也欢迎各大媒体自由转载但请注明知乎的出处,谢谢!) 任何框架都有一种使用范围或者说局限,那么它之于某一类项目是否可行,取决于团队对这个框架的熟悉程度。这种对框架的了解和熟悉,决定了团队是否可以绕开框架不完善甚至不支持的地方,是否可以在作出适合在框架下生长的项目计划。我想这就是如果要采用HTML5作为项目框架首要解决的问题:足够熟悉HTML5
很佩服赵霏和他的团队。他们已经证明今天HTML5开发和发布大型跨平台网游是可行的。我也认为如此,而且正在计划在后面一个非常重要的项目中启用HTML5,但是还不会把HTML5作为项目的基础,而是仅仅作为一种辅助或扩展设计。
这样做是因为我对HTML5现状的理解:
1 HTML5,准确的说,还并没有成为真正意义的标准。首先它还不是ISO的标准。其次对W3C来说,目前HTML5还只是候选推荐(candidate recommendation),完整的最终定义至少要等到明年。
2 客观上,HTML5在各个浏览器引擎上的实现还差距颇大。Wiki上一篇 http://en.wikipedia.org/wiki/Comparison_of_layout_engines_(HTML5) 可以非常直观的看到这个碎片化的现象。
3 对于各家浏览器引擎厂商来说,主观上虽然也不会阻挠HTML5统一,但只怕不会把优化HTML5性能或者完整实现HTML5定义的规格,作为自己第一优先的工作。特别是标准化缓慢的进度令人沮丧,而HTML5并不是来自用户触发的需求,就很难责怪厂商有这样的安排了。 HTML5就是一个套套,带套XX能爽吗?
产品一旦有起色了,就很快会面临要加个功能得在有限的API环境下绕半天。。。时间都浪费在前戏上了。
要做体验好的产品,首先得保证技术不是首要问题。否则一辈子只能玩上半场。 手机答。
只说一个资源问题。大型网游大多有着宏大的场景和丰富的模型贴图材质,这些东西打成客户端都是很大的,比如最近流行的dota2的安装包要3.6G左右。那把这些资源一把载入到客户端显然不现实。如果做一些策略,实现类似POI的根据游戏状态再动态加载相应的资源,就需要服务端得做很多支持,并且负载巨大,加载慢了还会影响体验。
在当下的网络环境,这个问题不是太好解决。更不提渲染质量和游戏体验了。 调用显卡3d加速方面,pc和手机上各终端各浏览器的支持与默认开启情况不一,2d canvas方面应该表现都差不多了,具体速度看手机。
前段时间研究html5音频,看到网上讨论好像这块也不是很理想,不过有人专门提供这方面的js库。
以前手机屏幕尺寸小,两边界面布局差距太大,现在应该还好吧。所以应该没有天大的困难。手机端可能还是得考虑 产品过于依赖某种技术框架不是好事。
就像页游,由于浏览器和flash插件的限制,性能总不能像端游那样发挥得自由自在。
一款端游产品,多号多开是没问题的,但移植到flash后,最多双开,再多必死,因为flash播放器已经限定了像系统申请的内存大小。
而在移动设备上用html和app的差别,就像页游和端游的差别。
app可以做得很庞大精美,然后用户通过wifi或pc下载安装,然后在2G数据网络下使用。
html就没这优势了,一边玩一边下载资源,按当前运营商的小水管和昂贵的资费,谁都接受不了。而且哪天把浏览器缓存清了,所有资源都要重新下载,那就哭死去吧。 回答这个问题前应该先问问“为什么要用html5开发游戏?” 纯HTML5开发游戏是发展方向,对于大多数开发者来说目前技术还不太成熟,需要好的框架,其实传统JS+AJAX再配合部分HTML5和CSS3技术完全可以开发出跨平台的大型网页游戏,而且相比AS3更方便迭代,将来转HTML5框架也很方便,因为要素都是基于HTML和CSS的。我个人开发的世界兵棋游戏就是使用的该技术框架,有兴趣的朋友可以看下视频,http://www.tudou.com/programs/view/FL8FA0Epy1o/?from=singlemessage&isappinstalled=1





友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群