这是一款基于最普通js的3d文字特效。该特效在屏幕上构建炫酷的3D文字特效,鼠标可以和文字进行交互。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3d Card Effect</title>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;500&display=swap" rel="stylesheet">
<link rel="stylesheet" href="./style.css">
</head>
<body>
<div class="container">
<div class="card">
<div class="sneaker">
<div class="circle"></div>
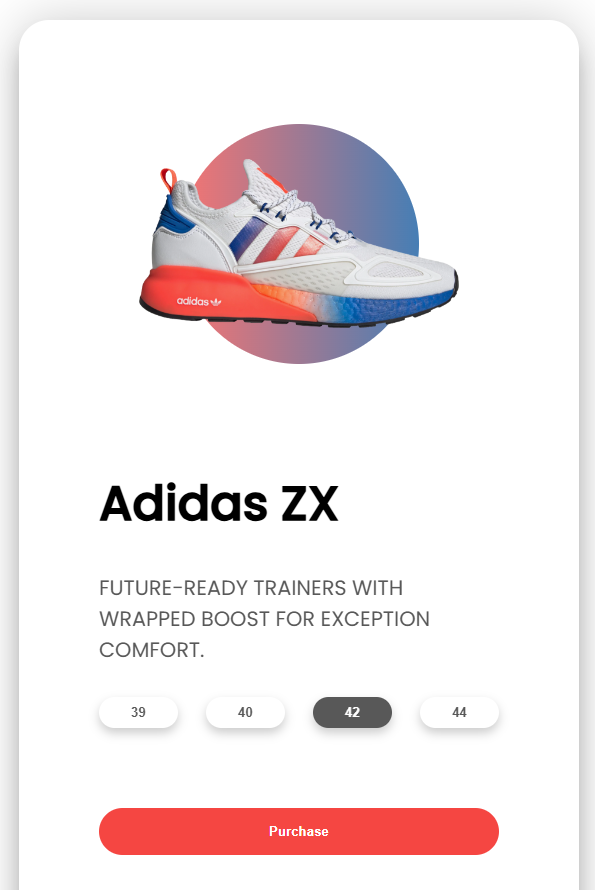
<img src="./adidas.png" alt="adidas">
</div>
<div class="info">
<h1 class="title">Adidas ZX</h1>
<h3>FUTURE-READY TRAINERS WITH WRAPPED BOOST FOR EXCEPTION COMFORT.</h3>
<div class="sizes">
<button>39</button>
<button>40</button>
<button class="active">42</button>
<button>44</button>
</div>
<div class="purchase">
<button>Purchase</button>
</div>
</div>
</div>
</div>
<script src="./app.js"></script>
</body>
</html>






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群