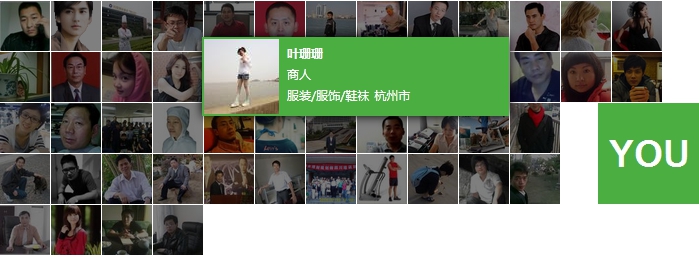
今天分享下jQuery鼠标滑过图片展示详细信息效果。具体演示请查看DEMO。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
首先我们在ul#Album创建多个li,包含图片、标题和详细信息
<ul id="Album">
<li><a href="#" ><em></em><img src="images/2012/05/18/tiezhu18274938.jpg" /></a>
<div class="Album_info"><strong>孟祥义</strong><span>企业主</span><span><i>建筑/装饰/房地产</i><i>北京市</i></span></div>
</li>
<li><a href="#" ><em></em><img src="images/2012/05/10/cnxcgg18226059.gif" /></a>
<div class="Album_info"><strong>颜经理</strong><span>销售/贸易经理</span><span><i>机械/行业设备</i><i>聊城</i></span></div>
</li>
......
</ul>调用Album插件:
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="js/album.js"></script>
<script type="text/javascript">
Album.set('#Album');
</script>






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群